行业动态
如何简化网站内复杂的操作
发布:2018-02-09 21:24:14 浏览:4978
交互设计师A:我的产品支付成功率很低。很多用户下了单,但都没有完成付款,好郁闷。
交互设计师B:使用流程已经简化得不能再简化了,用户还是觉得麻烦,怎么办?
交互设计师C:经常听到用户反馈说很难用,操作很复杂。我该怎么办?
如果下班后,想在回家前买一包巧克力,你是会选择大超市呢,还是小区楼下的便利店呢?
如果有明确的目标,我肯定会选择便利店。在大型超市中,顾客首先要到达买食品的相应楼层,需要在琳琅满目的各式商品中先找到零食区,再在各个品牌的巧克力中进行挑选,然后排队结账。在购买的过程中,你还有可能被随意放置的购物车拦住去路,小心翼翼地走过生鲜区湿漉漉的地面,在结账时排了20分钟的队才发现这个窗口只收现金不能刷卡。
而在便利店中,我不需要到处寻找食品区,免去了上楼下楼的步骤。由于没有那么多货品种类,干扰项大大减少了。一进便利店我就能一眼扫视出店里哪个区域摆放什么物品。在这里,我可以很轻松地找到销售人员。如果懒得自己挑,还可以把寻找巧克力这项工作转移给售货员,他会迅速帮我找到。我可以不被购物车绊倒,不路过生鲜食品区,不需排队,快速直接地买到我喜欢的巧克力。生活中处处存在简化复杂流程的案例。
可以看出,通过减少干扰项、转移复杂操作、简化操作方式、优化操作过程等方法,都可以简化复杂操作。
●减少冗余步骤和干扰项
人们在处理信息、学习规程和记忆细节方面的能力是有限的。选项越多,步骤越长,用户需要耗费的注意力和理解力就越多。一个人面临的选择越多,所需要做出决策的时间就越长。复杂的操作流程,也往往来源于冗余的步骤和干扰项。
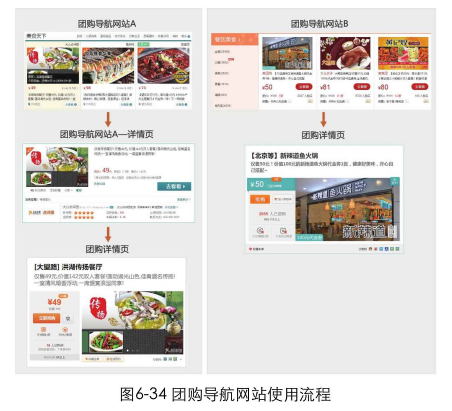
我们在团购时经常会用到“团购导航网站”。这类网站聚合了不同团购网站的商品。在有些团购导航网站的列表页点击某一商品时,首先会跳转到该导航网站的详情页。里面提供了一些团购商品的简介,但是并没有提供更多详情。如果我要团购一份双人晚餐,只知道商家和价格显然是不够的,我还需要知道具体有哪些配菜、餐馆的地址、有无消费限制、是否需要预约等信息。这些信息都会影响到我是否要购买。于是我还要点击导航网站详情页的“去看看”按钮跳转到我要购买产品的团购详情页。而有些团购导航网站,当我在列表页点击某一商品后,会直接跳转到我最后需要购买商品的那个页面,省去了中间多余的步骤。
多一次跳转,意味着多一次注意力的转移,多阅读和理解一个页面的信息。减少一个不必要的步骤,会让用户操作起来觉得轻松很多,如图6-34所示。

你在购物时会不会有这样的感觉,如果商家为顾客提供了5个颜色的杯子,你可以很快挑出一个自己喜欢的买下来。如果提供了15个颜色呢?我想很多人会患上选择恐惧症,仔细对比每个颜色的区别,纠结到底应该买哪个。最后可能因为选择过多,太过纠结而放弃购买。提供很多选项,看似可以给用户更多选择,让他们可以掌控局面,但如果超过了定的界限,特别是在很多选择都很类似的情况下,反而会给用户带来负担。
有这么一个例子。一位哥伦比亚大学教授在一个超级市场设立了一个免费品尝的展位。在第一个星期六,提供了24种口味的果酱供人们品尝,而另一个周六则仅提供6种口味。出人意料的是,在有24种口味的展示上,有60%的顾客停在了展位并参与了免费品尝活动,在他们中有3%的人购买了商品;在只有6种口味的展示中,有40%的顾客参与了免费品尝活动,但在这些人中却有30%的人购买了产品。后者的转换率是前者的10倍!
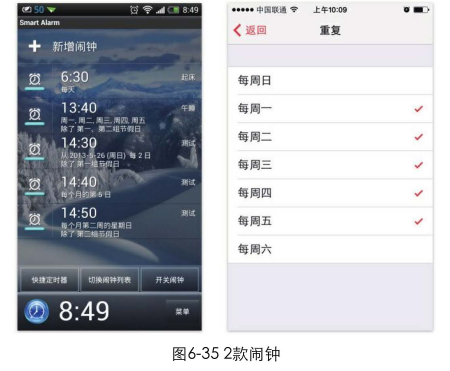
图6-35所示为2款闹钟应用。一款提供了非常强大的功能。在设置闹钟时可以有多种重复方式:每天、每周的某些日子、每周的某些日子和第N组节假日、仅第N组节假日、每隔N日、每月的某一日、每月第N周的某日,另一款只是简单地让用户选择每周几重复。如果是你,会喜欢哪款呢?

设置第1款闹钟时我几乎要疯掉了。如此多的选项让我无所适从,操作效率大大降低了。我根本搞不清楚"每周的某些日子和第N组节假日”是什么意思,也不觉得把闹钟设置为"起床闹钟"、"午睡闹钟”、“下班闹钟”有什么意义,只要它在设定的时间能够响就可以了。而在使用第2款时会觉得简单明了,很容易操作。
●将复杂操作转移给系统
每一个过程都有其固有的复杂性。无论在产品开发环节还是在用户与产品的交互环节,这一固有的复杂性都无法依照我们的意愿消失,而只能设法调整、平衡。复杂性存在个临界点。超过了这个点,过程就无法再简化了。你只能将固有的复杂性从一个地方转移到另一个地方。比如想要做菜就一定要洗菜、切菜,这个复杂过程是无法跳过的。但我们也可以购买洗好、切好的蔬菜,将复杂转移给商家。
在交互设计中,如果已经到了这个临界点怎么办?我们可以将复杂操作从用户转移给系统,让机器代替用户进行操作。
在GoogleMaps中,如果用户想查询路线,就一定要输入起点和终点,这是无法省略的过程。但是在查询路线时,GoogleMaps会利用定位功能自动将起点定位为“我的位置",减少用户的操作,如图6-36所示。

其实,将复杂操作转移给系统,就是让机器变得更智能。这是科技发展以来人们一直在做的一件事。无论是记录用户名和密码、自动识别用户IP所在的城市、自动补全等常见的交互设计细节,还是GoogleGlass智能眼镜、可以自动驾驶的智能汽车等高科技产品,都是通过增加工程师的工作量,将复杂转移给系统的形式,来让软件变得更加简单好用,让数以万计的用户减少额外的付出
●简化操作方式
回忆一下,几年前我们是怎样使用手机的?想要选择-个功能,需要用"万键"上、下、左、右来回移动。当焦点移动到要选择的功能时,再按下“确认”键。而现在,我们使用智能手机时,想要选择哪个应用,只需直接用手指点击就可以了,操作流程得到了大大简化,如图6-37所示。

以前我们在浏览网页时,看到一个想去了解更多的词会怎么做呢?我在一篇文章中看到一本书,叫做《超级整理术》。我并不清楚这本书讲了什么内容,想去了解一下。于是我选中这几个字,点击鼠标右键复制,在浏览器中新建个标签页,打开Google,在搜索栏中右键粘贴,点击"搜索”按钮。经过这一系列的操作之后,我终于在搜索结果页中看到了关于这本书的简介、评价、购买信息,等等。其实这整个过程也只是会耗费几十秒的时间,操作起来并不会觉得太难。直到有一天,我在使用Chrome浏览器的时候发在复制操作的下方,有一个"用Google搜索"XXX,"的选项,只需点击这一选项,浏览器就会自动弹出一个标签页,把我要的结果搜索出来。“选中-右键复制-新建窗口一打开网站-粘贴-搜索"这一复杂的过程就变成了"选中右键点击Google搜索",只需2步,轻松完成任务,如图6-38所示。

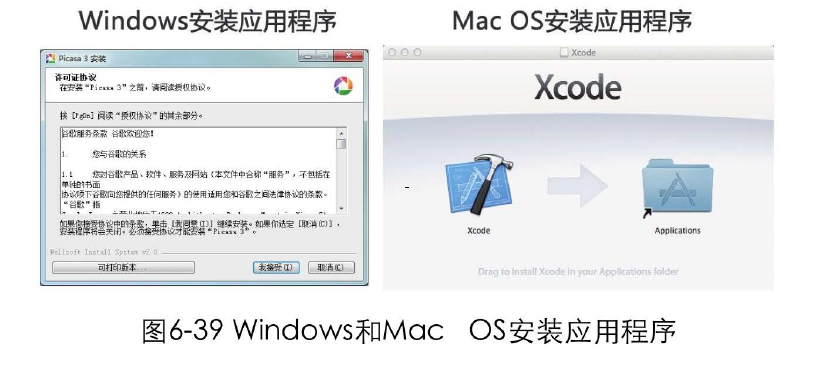
想想安装应用程序时Windows系统是怎么做的?让你去阅读安装许可协议,选择安装在哪个盘中,不停地点击下步,还有很多高级选项让你去琢磨和修改。而在MacOS系统下,用户仅需要简单地拖拽,将应用图标拖到Application文件夹中即可完成应用程序的安装。也许没用过MacIOS的朋友永远都不会觉得在Windows中安装软件是件很麻烦的事,因为已经习以为常了。但一旦用过这种简单直接的安装方式,便会由衷喜欢上它,如图6-39所示。

●优化操作过程
上大学的时候,每次使用学校教务处系统都是一种煎熬。当我填完一个长长的表单,认真核实,所填的学生信息,填好验证码,点击提交后,突然,系统提示验证码填写错误,之前填写的项被全部清空了。我需要再次返工填写表单,这次会比第一次更加小心翼翼,生怕填错一个选项,但是填完后又出现弹出框,告知我填写学号需要区分大小写关掉错误提示后又是一次清空。
操作中得不到反馈,发生错误后重新填写,比操作流程的冗余更加可怕。这些细节的不足,也增加了操作的复杂性。用户本来只需填写一次表单,在填写错误时只需修改个选项,可是由于设计的不足,用户需要反复填写2次甚至3次表单,这也大大增加了操作的复杂性。界面中各种小细节的不足,就像公路上的减速带,会降低用户的效率。
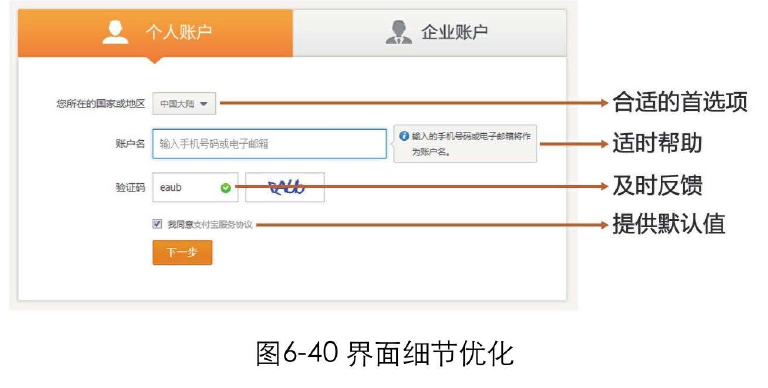
提供合适的首选项、适时帮助、及时反馈、提供合理的默认值,等等,这些细节的优化,可以帮助用户降低出错几率,使他们能够更快、更顺畅地完成任务,如图6-40所示。
iPad在更新系统时,会提前检测用户的电量。如果电量不足以支撑完成更新,会提示用户将iPod插上电源再来更新。试想一下,如果没有这个提醒会怎样呢?用户花费了大量的时间下载更新,在安装到一半时却因为没电而关机了!用户需要连接电源再次重新更新,更新的过程虽然没有冗余步骤,但因为缺少预先提示而导致的重复操作也会使操作流程变复杂,如图6-41所示。
因为简化复杂操作流程而获益的产品比比皆是。快捷支付使得很多支付类应用的支付成功率大大提高,手机快速注册、使用其他社交网站账号登录也使很多网站的注册转化率提升很多。如果一款产品以简化为初衷进行网站建设交互设计,给用户一个简便直接的操作流程,用户必然会喜欢你的产品。


>>> 查看《如何简化网站内复杂的操作》更多相关资讯 <<<
本文地址:http://mb.niuqikeji.com/news/html/2765.html
